Тестирование веб-компонентов и элементов, находящихся внутри Shadow DOM, представляет определённые сложности, так как такие элементы не всегда доступны для стандартных методов поиска в Selenium. В этой статье рассмотрим особенности работы с Shadow DOM, а также дадим практические примеры для автоматизации тестирования подобных элементов с использованием Selenium.
Что такое Shadow DOM и зачем его тестировать
Shadow DOM — это технология, которая позволяет изолировать части веб-компонента от остальной структуры DOM-дерева. Благодаря этому разработчики могут создавать компоненты с собственным стилем и поведением, не затрагивая стили и элементы родительской страницы. Однако, из-за изоляции, элементы внутри Shadow DOM требуют специальных методов для взаимодействия с ними, так как стандартные команды Selenium их не видят.
Подготовка к тестированию Shadow DOM
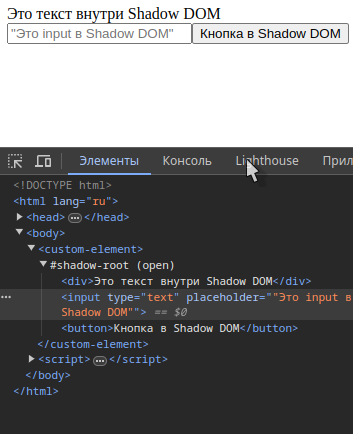
Далее, при работе с Shadow DOM важно знать, какие элементы вы хотите тестировать, и убедиться, что они действительно находятся в теневом DOM. Для этого откройте инспектор браузера и проверьте наличие атрибута shadow-root.

Обход ограничений с помощью JavaScript
Selenium не поддерживает прямую работу с элементами внутри Shadow DOM, поэтому для взаимодействия с ними мы будем использовать JavaScript-исполнение команд через Selenium. С помощью метода executeScript можно обращаться к теневым элементам, обходя изоляцию Shadow DOM.
Пример кода для взаимодействия с элементом в Shadow DOM
Рассмотрим пример, где мы получаем доступ к полю ввода, находящемуся внутри теневого DOM:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.JavascriptExecutor;
public class ShadowDOMTest {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("https://example.com");
// Используем JavaScript для доступа к Shadow Root и внутреннему элементу
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement shadowHost = driver.findElement(By.cssSelector("css-селектор-хоста"));
// Выполняем JavaScript для получения элемента внутри Shadow DOM
WebElement inputField = (WebElement) js.executeScript(
"return arguments[0].shadowRoot.querySelector('css-селектор-внутреннего-элемента')",
shadowHost
);
inputField.sendKeys("Тестовый текст");
}
}
Здесь "css-селектор-хоста" - это CSS селектор для ближайшего не элемента, не принадлежащего к Shadow DOM, но содержащего искомый элемент из Shadow DOM. В свою очередь "css-селектор-внутреннего-элемента" - это CSS селектор искомого элемента из Shadow DOM.
Мы используем метод querySelector прямо в JavaScript, чтобы найти элемент input внутри Shadow DOM. Обход с использованием JavaScript позволяет нам работать с Shadow DOM, не полагаясь на ShadowRoot или другие сложные конструкции. Этот подход работает независимо от версии Selenium и избегает всех проблем с видимостью ShadowRoot.

Проверка значений и атрибутов внутри Shadow DOM
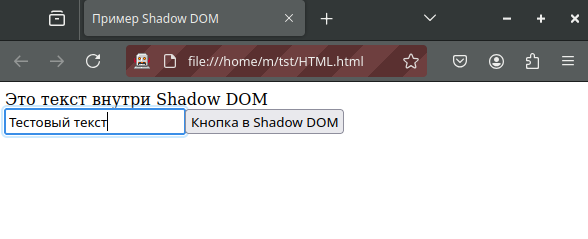
Помимо взаимодействия с элементами, можно проверять значения и атрибуты элементов, находящихся в Shadow DOM. Для этого также используем executeScript. Пример ниже демонстрирует проверку значения поля ввода.
WebElement shadowHost = driver.findElement(By.cssSelector("css-селектор-хоста"));
WebElement inputField = (WebElement) js.executeScript(
"return arguments[0].shadowRoot.querySelector('css-селектор-внутреннего-элемента')",
shadowHost
);
String value = (String) js.executeScript("return arguments[0].value", inputField);
if ("Ожидаемое значение".equals(value)) {
System.out.println("Тест пройден: значение поля соответствует ожиданиям.");
} else {
System.out.println("Тест не пройден: значение поля не соответствует ожиданиям.");
}
driver.quit();
Здесь мы используем JavaScript для получения значения элемента внутри Shadow DOM, а затем сравниваем его с ожидаемым значением.
Проверка и работа с несколькими уровнями Shadow DOM
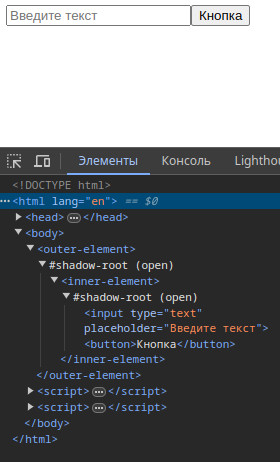
Иногда элементы могут находиться в многослойном Shadow DOM, где один теневой DOM включает в себя другой:

Чтобы получить доступ к такому элементу, сначала получите корневой shadowRoot, а затем, следуя тем же принципам, получайте вложенные shadowRoot до нужного элемента.
// Находим внешний хост Shadow DOM
WebElement outerShadowHost = driver.findElement(By.cssSelector("css-селектор-внешнего-хоста"));
// Получаем внутренний хост через JavaScript
WebElement innerShadowHost = (WebElement) js.executeScript(
"return arguments[0].shadowRoot.querySelector('css-селектор-внутреннего-хоста')",
outerShadowHost
);
// Получаем вложенный элемент через JavaScript
WebElement nestedElement = (WebElement) js.executeScript(
"return arguments[0].shadowRoot.querySelector('css-селектор-вложенного-элемента')",
innerShadowHost
);
// Выполняем действие с найденным элементом
nestedElement.click();
Таким образом, доступ к многослойным Shadow DOM осуществляется пошагово, с использованием shadowRoot каждого уровня.
Тестирование веб-компонентов и Shadow DOM с помощью Selenium требует использования JavaScript-команд для доступа к теневым элементам. Этот подход позволяет автоматизировать тестирование современных веб-компонентов, даже если они изолированы от стандартного DOM. Если вам нужны дополнительные ресурсы по автоматизации тестирования, вы можете ознакомиться со списком литературы для тестировщиков. Вам так же может оказаться полезной статья о сравнении современных инструментов для тестирования веб-приложений.