Работа с анимациями в Selenium — это вызов, так как динамические изменения на странице могут создавать сложности для тестов. Анимации могут влиять на доступность элементов, время их отображения и корректность взаимодействия. В этой статье мы рассмотрим, как обрабатывать анимации и тестировать элементы, которые появляются или исчезают с их помощью.
Особенности работы с анимациями
Анимации в веб-приложениях реализуются с помощью CSS, JavaScript или библиотек, таких как jQuery. Основные проблемы при автоматизации:
- Элемент появляется или исчезает постепенно.
- События привязаны к окончанию анимации.
- Элемент недоступен для взаимодействия до завершения анимации.
Для решения этих проблем можно использовать методы явных ожиданий Selenium, которые позволяют дождаться выполнения определённых условий.
Использование WebDriverWait для работы с анимациями
WebDriverWait — это инструмент Selenium для явных ожиданий. Он позволяет дождаться, пока элемент станет доступным для взаимодействия. Рассмотрим пример:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
public class a1 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver", "/путь/к/geckodriver");
WebDriver driver = new FirefoxDriver();
driver.get("file:///home/i/tst/SeleniumTest/pages_for_test/a1.html");
// Ожидание появления элемента после анимации
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
WebElement animatedElement = wait.until(
ExpectedConditions.visibilityOfElementLocated(By.id("animated-element"))
);
animatedElement.click();
System.out.println("Тест пройден: Элемент доступен для взаимодействия.");
driver.quit();
}
}
Проверка наличия класса анимации
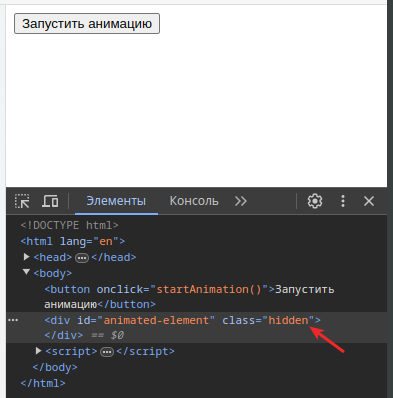
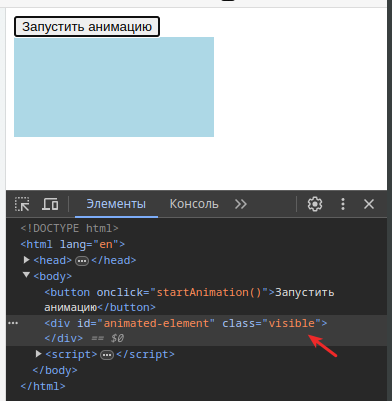
Иногда анимации реализуются через CSS-классы. Например, элемент может иметь класс hidden, который удаляется после завершения анимации. Чтобы проверить, что элемент стал видимым, можно использовать JavaScript.
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.WebDriver;
public class CssAnimationTest {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("https://example.com");
// Проверяем, что класс анимации удалён
JavascriptExecutor js = (JavascriptExecutor) driver;
boolean isVisible = (Boolean) js.executeScript(
"return !document.getElementById('animated-element').classList.contains('hidden')"
);
if (isVisible) {
System.out.println("Тест пройден: Класс hidden удалён, элемент видим.");
} else {
System.out.println("Тест не пройден: Элемент всё ещё скрыт.");
}
driver.quit();
}
}
Отслеживаемый элемент до начала анимации:

Тот же самый элемент после завершения анимации:

Отключение анимаций для тестирования
В некоторых случаях можно отключить анимации, чтобы упростить тестирование. Это возможно, если приложение поддерживает специальные настройки для тестов. Рассмотрим пример с JavaScript:
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(
"document.querySelectorAll('*').forEach(el => el.style.transition = 'none')"
);
Этот код отключает все CSS-анимации на странице.
Работа с элементами, которые исчезают
Если элемент исчезает после завершения анимации, можно использовать ожидания Selenium для проверки его отсутствия:
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
boolean isNotVisible = wait.until(
ExpectedConditions.invisibilityOfElementLocated(By.id("disappearing-element"))
);
if (isNotVisible) {
System.out.println("Тест пройден: Элемент исчез.");
} else {
System.out.println("Тест не пройден: Элемент всё ещё видим.");
}
Работа с анимациями в Selenium требует использования явных ожиданий и JavaScript для проверки состояния элементов. Если вы хотите углубить свои знания по автоматизации тестирования, узнайте как работать с элементами Shadow DOM или посетите страницу с актуальными вакансиями для тестировщиков.
Работа с анимациями в других инструментах автоматизации
Помимо Selenium, существуют другие инструменты автоматизации, которые позволяют работать с анимациями в веб-приложениях. Каждый из них имеет свои особенности и подходы к обработке динамических элементов. Рассмотрим несколько популярных альтернатив и их функциональность в контексте работы с анимациями.
1. Playwright
Playwright — это современный инструмент для автоматизации, разработанный Microsoft. Он предоставляет следующие возможности для работы с анимациями:
- Автоматическое ожидание: Playwright автоматически ждёт завершения анимаций, если они влияют на доступность элементов. Это избавляет от необходимости вручную прописывать ожидания.
- Отключение анимаций: В Playwright можно легко отключить анимации на уровне страницы, используя настройку
reducedMotionв конфигурации запуска браузера, что позволяет тестировать страницы без учёта времени анимации.
2. Cypress
Cypress — это инструмент для end-to-end тестирования, который также поддерживает работу с анимациями:
- Управление временем: Cypress позволяет управлять временем выполнения анимаций с помощью встроенных методов, таких как
cy.clock()иcy.tick(). Это особенно полезно для проверки сложных анимаций. - Ожидание завершения: Cypress может ждать, пока элемент станет доступным для взаимодействия, даже если его видимость зависит от анимации.
- Простое отключение анимаций: Отключение анимаций можно реализовать через глобальные настройки стилей на странице.
3. Puppeteer
Puppeteer — это библиотека для управления Chrome или Chromium. Как и Playwright, Puppeteer предоставляет возможности для управления анимациями:
- Ожидание видимости элементов: Puppeteer предоставляет метод
page.waitForSelector(), который можно использовать для ожидания появления элементов. - Отключение анимаций: Аналогично другим инструментам, анимации можно отключить с помощью вставки CSS-правил.
4. TestCafe
TestCafe — это ещё один инструмент автоматизации тестирования. Он позволяет:
- Автоматическое ожидание: TestCafe встроено ожидает завершения всех переходов и анимаций, благодаря чему тесты становятся более надёжными.
- Настройка стилей: Как и в Puppeteer, можно отключить анимации через JavaScript, используя встроенные методы TestCafe.
Когда выбирать альтернативные инструменты
Хотя Selenium остаётся одним из самых популярных инструментов, выбор альтернатив зависит от потребностей проекта:
- Если нужна простота и автоматическое управление анимациями — используйте Playwright или Cypress.
- Для сложных кастомных сценариев — Puppeteer или TestCafe.
- Для тестов, ориентированных на Chrome/Chromium, Puppeteer предоставляет оптимальный опыт.
Независимо от выбранного инструмента, управление анимациями остаётся важной частью стабильного и надёжного тестирования веб-приложений.